This lesson demonstrates how to embed a YouTube video into your Unit or Course.
Overview

YouTube videos can be added anywhere that uses the HTML Edit box. This is why it is so important to use Firefox and not Safari as Safari doesn't give you the editing features needed.
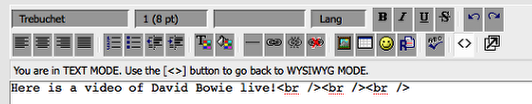
The picture above is of the HTML Editing Box. This can be found anywhere where the pencil icon appears, i.e. Composing a Web Page, Insert a Label, Create an Assignment, Forum posts etc.
Find the Video

First of all, visit YouTube and find the video you want. On the right hand side you will see the Embed Code.
Click on Embed Box and copy the code.
Notice the icon on the right hand side...
Customise the Player

Clickin on this icon will allow you to customise your player - choose a colour, related videos and change the size.
This is not essential but if you know what you're doing then feel free to customise!
You will need to copy the code again once you have made your changes.
Back to the Editor

Return to the Edit Box and click on the Toggle HTML Editor icon as highlighted above. This will convert the current editor into a code based editor.
HTML Editor

The previous text is now converted into pure HTML meaning that it has the necessary code to show fonts, size, colours and line breaks (shown by the <br /> code.
Simply paste the Embed Code you copied from YouTube after this code!
Pasting the Code

Once you've pasted in the code, simply click back on the Toggle HTML Editor icon (highlighted) to return to the normal view.
But I can't see the Video!

Quite often when you go back to the normal view the video wont be there. But I can promise you it is! The best thing to do is to click on the icon above which launches the external editor.
Ahhh there it is!

Once you do that you'll see that the video is indeed in place. You can then edit this resource some more by adding images, text and weblinks in the usual way.
If you want to add another video, follow the steps above and paste in the Embed code.
Final Thought...
Have a look at the 'Compose a Text or Web Page tutorial' for guidance on how to create a pop-up window. You can easily add YouTube videos in that Resource so that students stay on the same page!
No comments:
Post a Comment